Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Google anunció que modificaría su algoritmo de clasificación en 2021 para incluir la experiencia de la página. Al hacerlo, el gigante tecnológico enfatizará la experiencia del usuario y la velocidad del sitio, y Core Web Vitals será una pieza importante de ese rompecabezas.
Tabla de Contenidos
Core Web Vitals son un subconjunto de factores que Google usará para determinar la experiencia general del usuario de una página, que incluirá cosas como HTTPS, falta de malware, falta de ventanas emergentes y compatibilidad con dispositivos móviles.
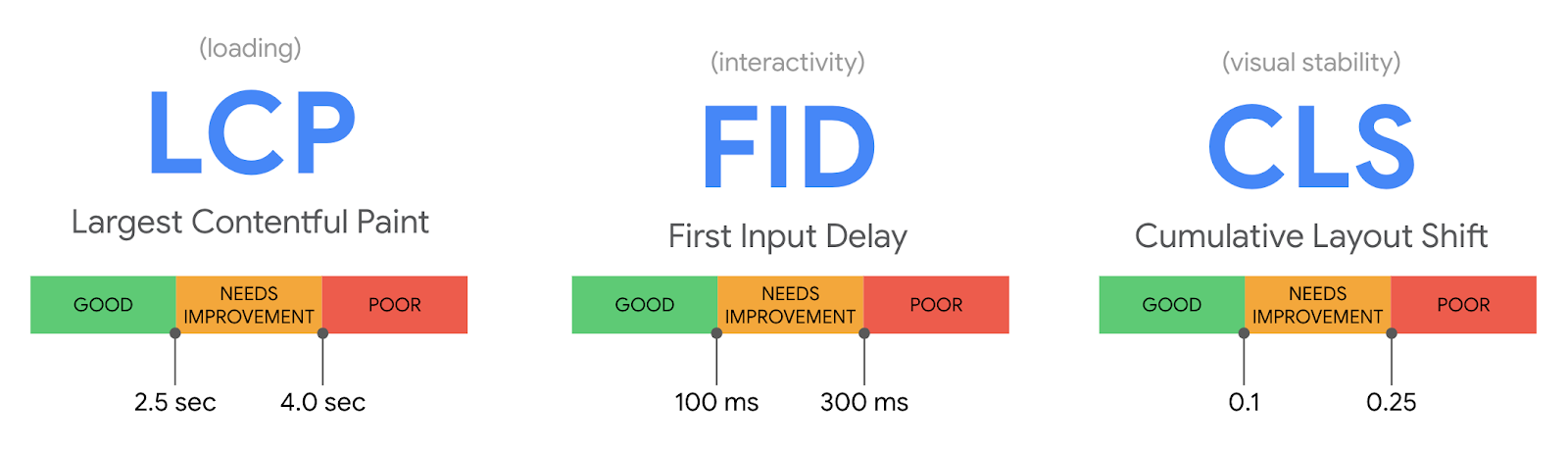
Los tres Core Web Vitals son:

Puede verlos accediendo a su cuenta de Google Search Console y entrando en la sección de «mejoras».
Si bien se espera que Core Web Vitals sea esencial para la puntuación de experiencia de su página, tener la suya a la altura no garantizará un lugar destacado en las SERP. Dado que Google utiliza alrededor de 200 factores para clasificar los sitios web, garantizar que tenga contenido de calidad y otras partes de su sitio en orden seguirá siendo esencial.
Ahora que sabe cuáles son los tres Core Web Vitals y el papel que desempeñarán en su clasificación, veamos cómo puede mejorar cada puntuación.
Como se mencionó, el LCP mide la velocidad de carga de la página desde la perspectiva del usuario. Para ser técnico, es cuánto tiempo se tarda en ver la mayor parte del contenido de una página después de hacer clic en un enlace.
Cuanto más rápido sea su LCP, más rápido podrá un usuario comenzar a interactuar con su página.
¿Cómo puede ver su puntuación LCP? Puede utilizar Google PageSpeed Insights, ya que le mostrará dónde puede mejorar. Sin embargo, lo mejor que puede hacer es ver su LCP en su Consola de búsqueda de Google, ya que mostrará dichos datos para todo su sitio frente a página por página. De esa manera, puede ver dónde le falta a su sitio en términos de LCP y atacar esas URL deficientes.
En cuanto a cómo mejorar su LCP, intente lo siguiente:
El segundo Core Web Vital, FID, mide el tiempo que tarda un visitante en comenzar a interactuar con su página. Por ejemplo, el FID podría indicar cuánto tiempo le toma a alguien ingresar su correo electrónico en un campo, hacer clic en un enlace, elegir una opción de menú, etc.
¿Por qué Google considera importante la FID? Porque refleja cómo los usuarios interactúan con los sitios web en el mundo real. Teniendo esto en cuenta, FID no es tan esencial en las páginas donde tiene contenido puro y la única interacción es el desplazamiento, como un artículo de noticias. Por otro lado, si su sitio tiene una sección de inicio de sesión donde esa es la única función de la página, puede apostar que el impacto de la puntuación FID será enorme.
Ya sea una página de inicio de sesión, una página de registro, etc., aquí le mostramos cómo mejorar su puntaje FID:
El tercer Core Web Vital es el CLS, que mide la estabilidad visual de una página. A medida que se carga una página, desea que sea estable. Si tiene varios elementos moviéndose mientras se carga, eso resultará en un CLS alto y una mala experiencia de usuario.
¿Por qué es tan indeseable la falta de estabilidad visual? Porque puede afectar negativamente la forma en que un usuario interactúa con la página. Por ejemplo, si una página es inestable mientras se carga, podría hacer que el usuario haga clic en un enlace incorrecto. O podría obligarlos a volver a aprender dónde están los campos, los enlaces y las imágenes, lo que podría resultar confuso.
Para mejorar su CLS, haga esto: